数据可视化JS脚本使用技巧分享—条形图的联动参数,保持条形图大小不变
2023-06-13 17:41:29
次
条形图是数据可视化中最基础的一种图表类型,它能够简洁清晰地展示数据的分布和变化趋势。随着越来越多的企业使用条形图进行数据可视化,在日常应用过程中,我们常常需要根据数据的变化来联动图表的参数,以实现更加动态且直观的呈现效果。在本文中,我们将分享一种利用JS脚本实现条形图联动参数的技巧,让用户能够更好地应用条形图进行数据可视化。
►适用场景及图形:
对于条形图在实际业务开发中,结合有业务需要展示不同的top数,但在选择不同的top数时,整体图表的高度大小会发生变化,影响页面整体美观与布局,为了保证选择不同的top数时,条形图大小不发生变换,为大家分享使用JS脚本来控制条形图大小的方法。
►操作步骤
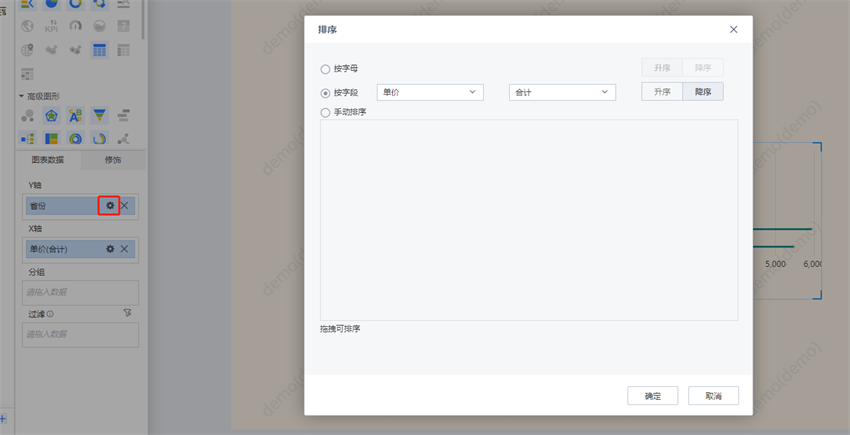
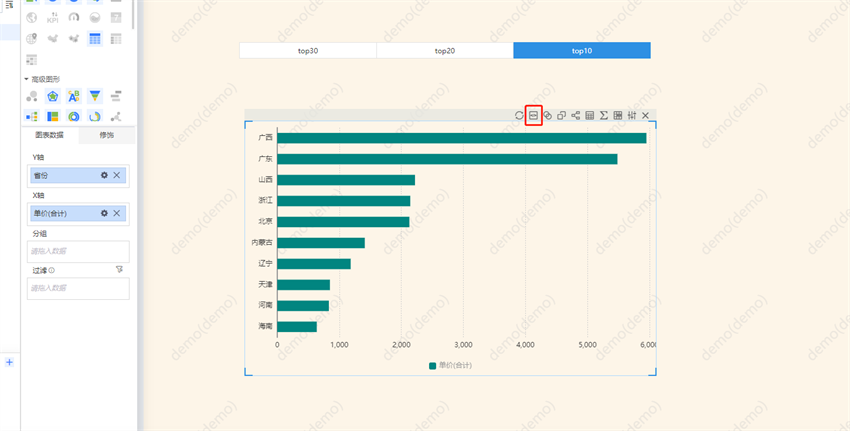
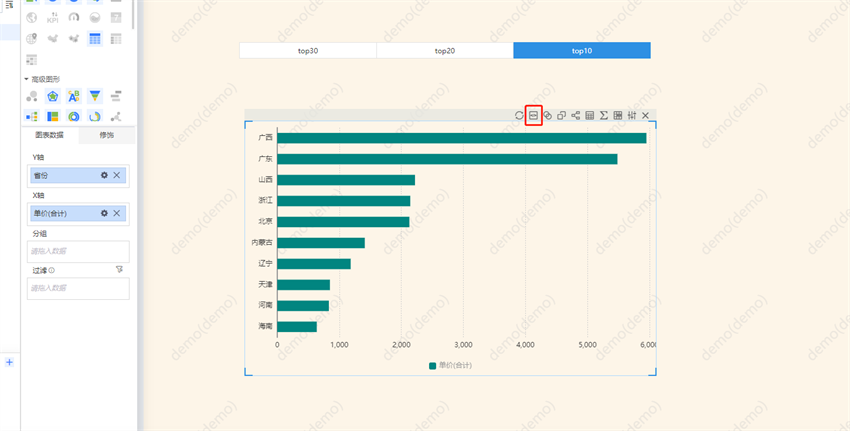
1,拖入条形图并且出图,对Y轴按照字段进行降序排序:
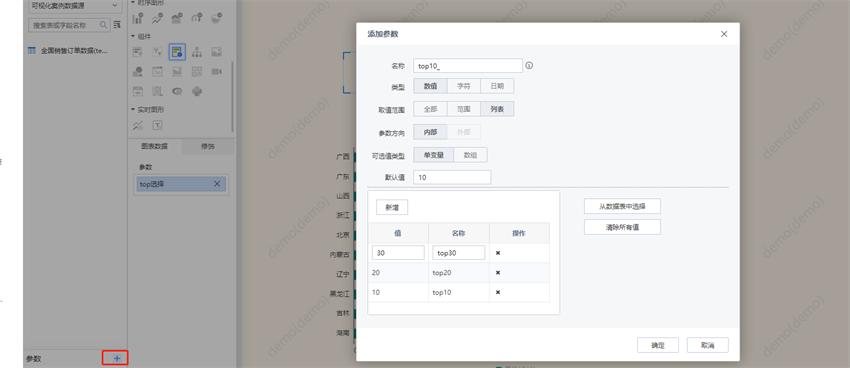
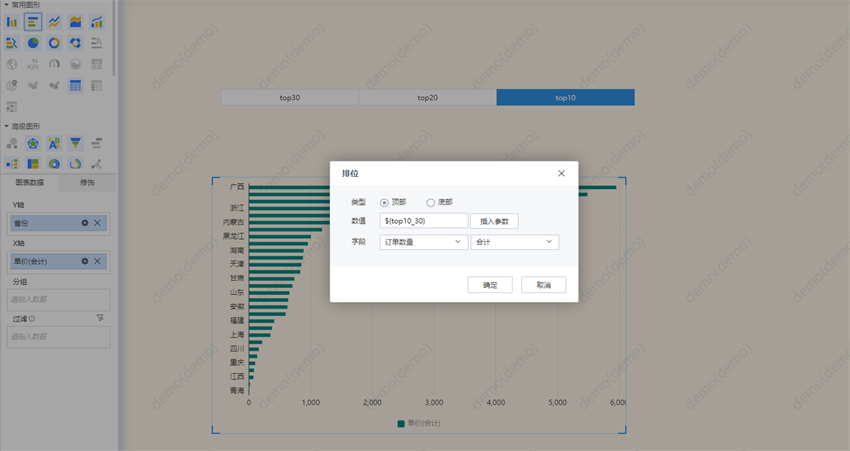
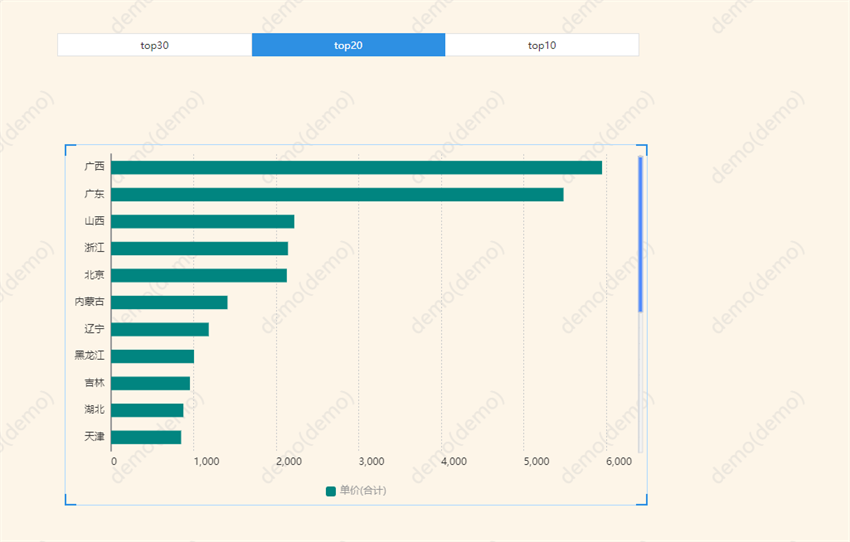
2、添加top10_30参数:
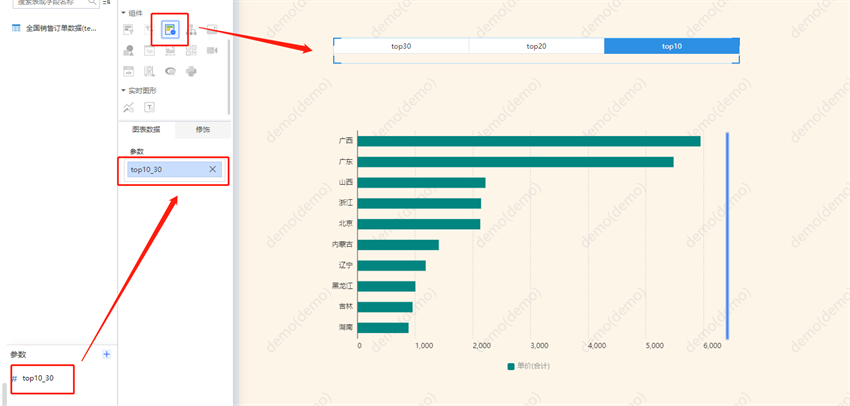
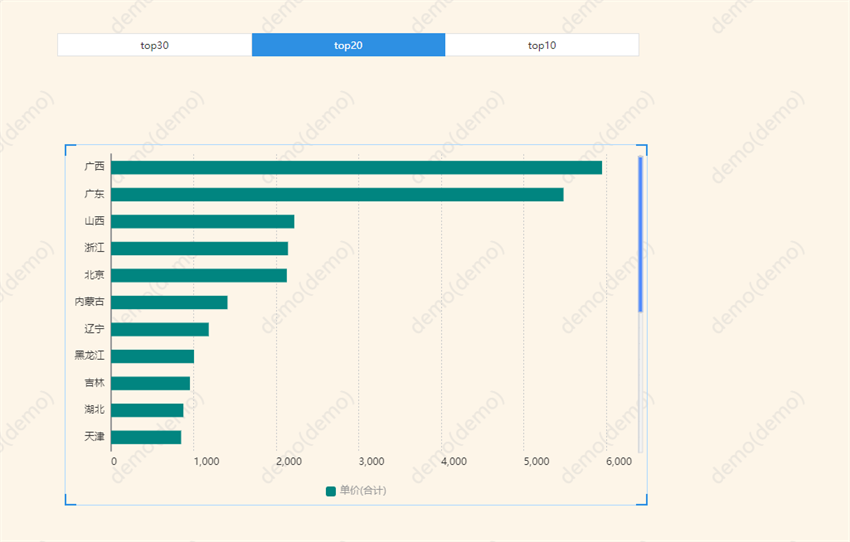
3、将参数添加出图:
4、添加参数联动:
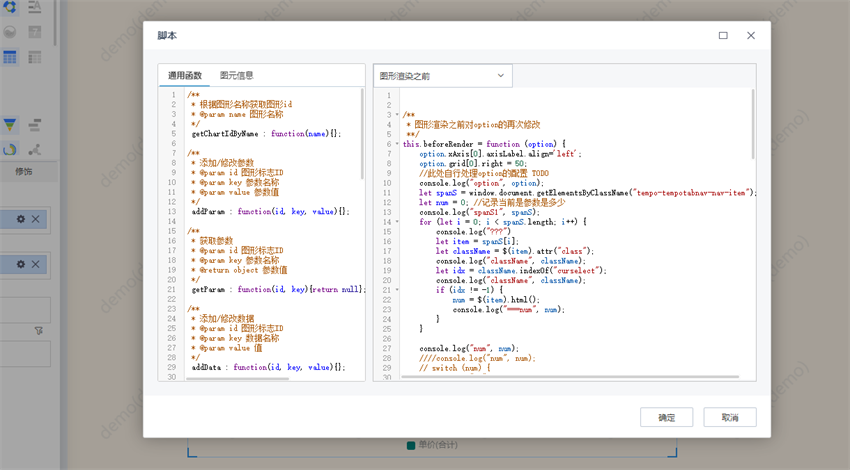
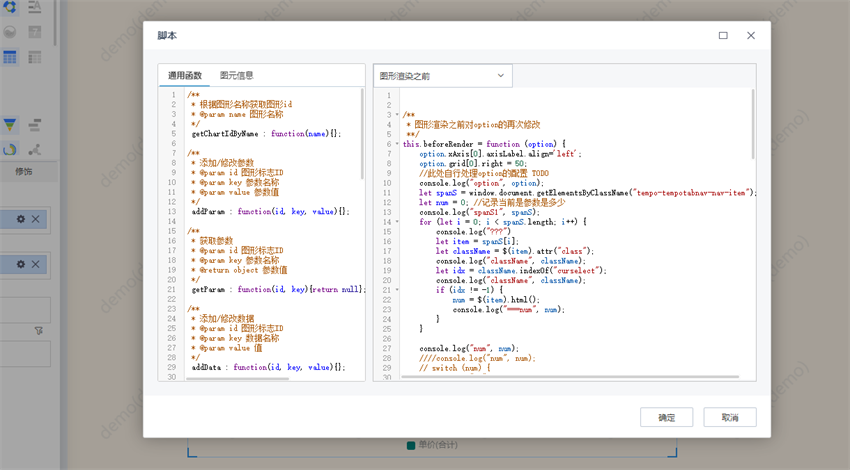
5、在条形图中添加代码进行最终效果实现:


* 图形渲染之前对option的再次修改
**/
this.beforeRender = function (option) {
option.xAxis[0].axisLabel.align='left';
option.grid[0].right = 50;
//此处自行处理option的配置 TODO
console.log("option", option);
let spanS = window.document.getElementsByClassName("tempo-tempotabnav-nav-item");
let num = 0; //记录当前是参数是多少
console.log("spanS1", spanS);
for (let i = 0; i < spanS.length; i++) {
console.log("???")
let item = spanS[i];
let className = $(item).attr("class");
console.log("className", className);
let idx = className.indexOf("curselect");
console.log("className", className);
if (idx != -1) {
num = $(item).html();
console.log("===num", num);
}
}
console.log("num", num);
////console.log("num", num);
// switch (num) {
// case "10":
// option.dataZoom[0].end = 100;
// option.dataZoom[0].show = false;
// break;
// case "20":
// option.dataZoom[0].end = 50;
// break;
// default:
// option.dataZoom[0].end = 30;
// break;
// }
//获取起始值
let startVal = "";
let endVal = "";
let obj = option.allChartData.data
for (var key in obj) {
if (key.indexOf("dimension") != -1) {
startVal = obj[key][obj[key].length - 1];
endVal = obj[key][obj[key].length - 10];
}
}
switch (num) {
case "10":
option.dataZoom = [
{
type: "slider",
backgroundColor: "rgb(242,242,242)",
fillerColor: "rgb(79, 138, 255)",
handleColor: "rgb(204, 204, 204)",
orient: "vertical",
startValue: startVal,
endValue: endVal,
show: false,
width: 6,
textStyle: {
color: "rgba(0, 0,0, 1)"
}
}
]
break;
case "20":
option.dataZoom = [
{
type: "slider",
backgroundColor: "rgb(242,242,242)",
fillerColor: "rgb(79, 138, 255)",
handleColor: "rgb(204, 204, 204)",
orient: "vertical",
startValue: startVal,
//endValue:endVal,
minValueSpan: 10,
maxValueSpan: 10,
show: true,
width: 6,
textStyle: {
color: "rgba(0,0,0, 0)"
}
}
]
break;
default:
option.dataZoom = [
{
type: "slider",
backgroundColor: "rgb(242,242,242)",
fillerColor: "rgb(79, 138, 255)",
handleColor: "rgb(204, 204, 204)",
orient: "vertical",
startValue: startVal,
endValue: endVal,
minValueSpan: 10,
maxValueSpan: 10,
show: true,
width: 6,
textStyle: {
color: "rgba(0,0,0, 0)"
}
}
]
break;
}
//console.log("修改后的option", option);
return option;
}
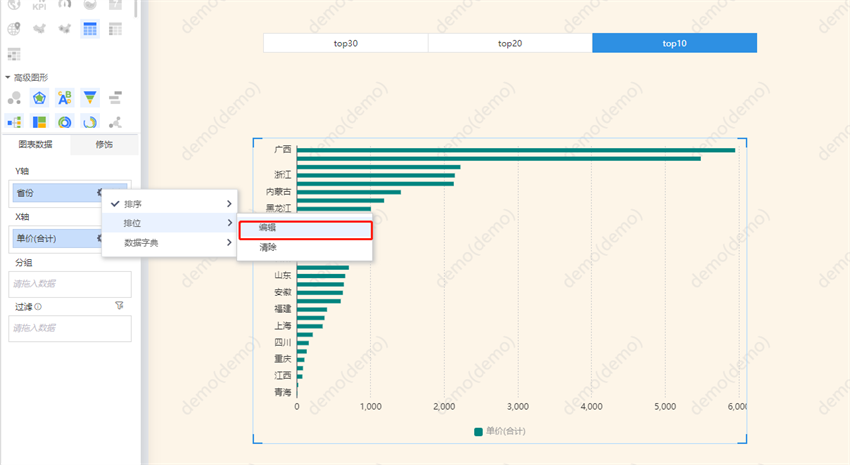
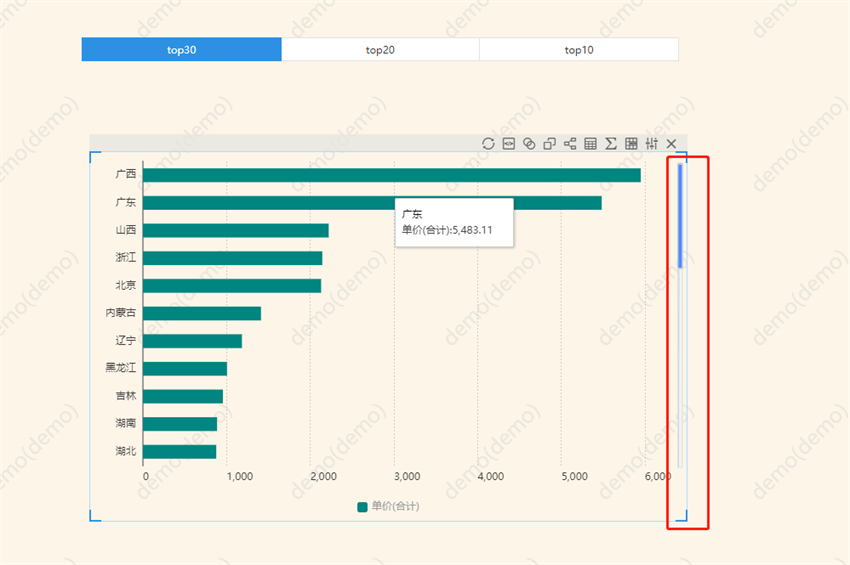
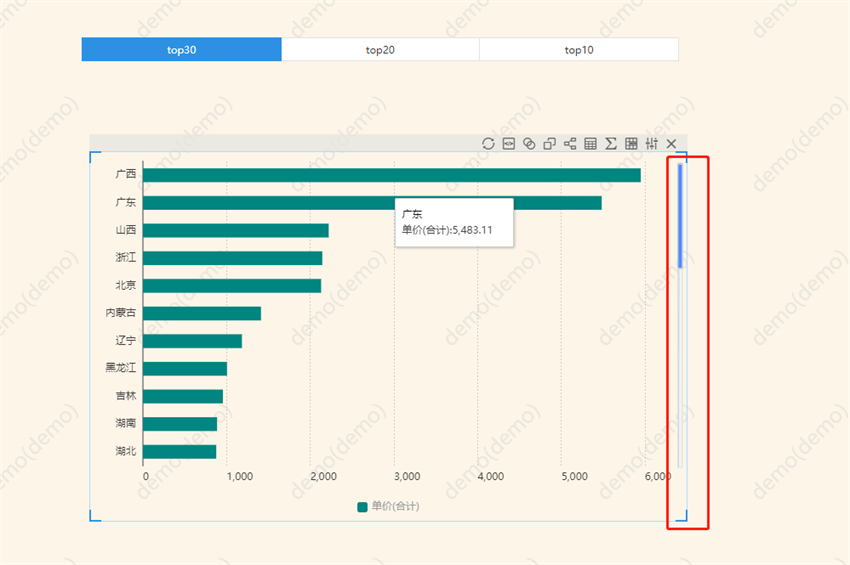
至此最终结果完成:


通过本文的介绍,我们了解到了在数据可视化中利用JS脚本实现条形图联动参数,保持条形图大小不变的技巧。这一技巧能够帮助用户更好地在数据可视化过程中实现数据的动态展示,提高不同数据之间的可比性和可视化效果。为了更好地应用这些技巧,我们需要不断探索和尝试,发现更多利用JS脚本的数据可视化技巧。