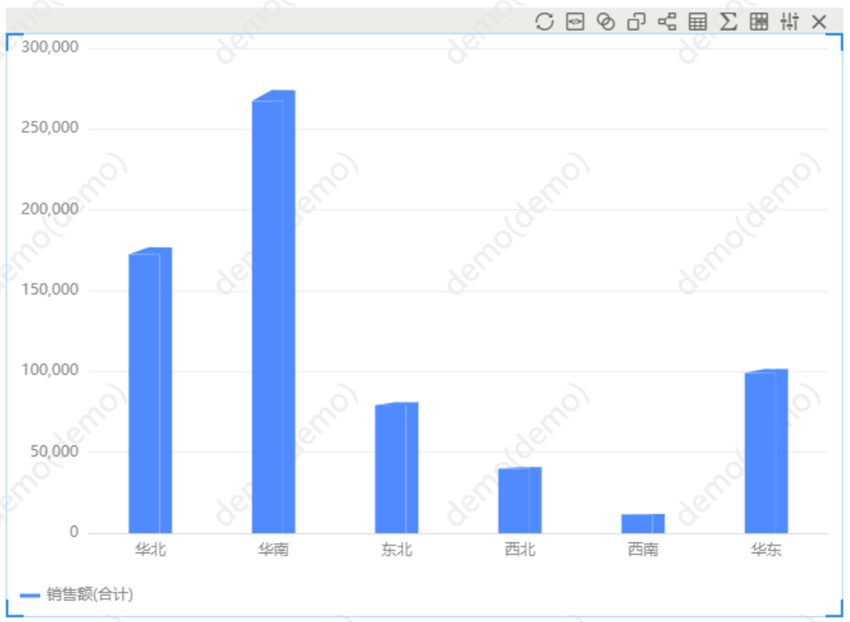
►适用图表:柱形图、组合图
►使用产品:Tempo数据可视化平台
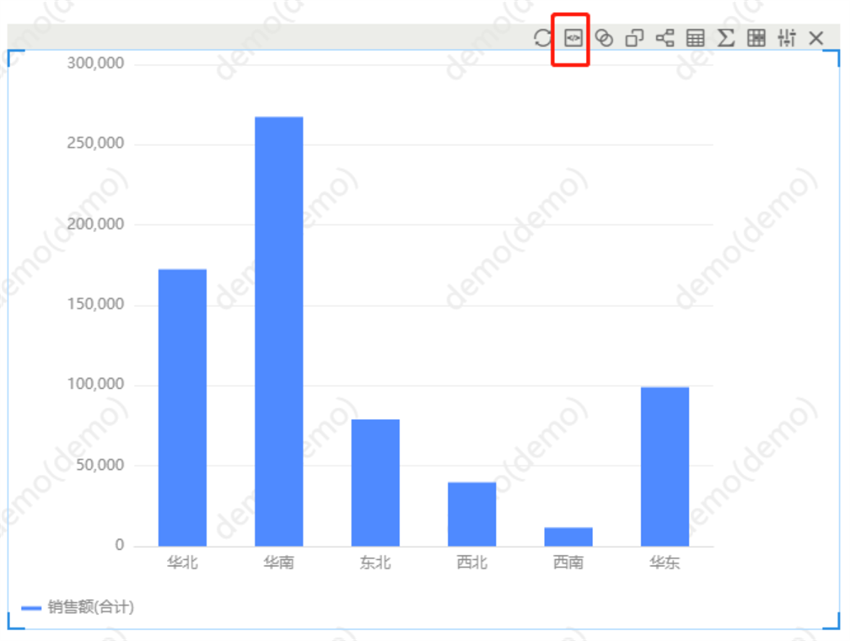
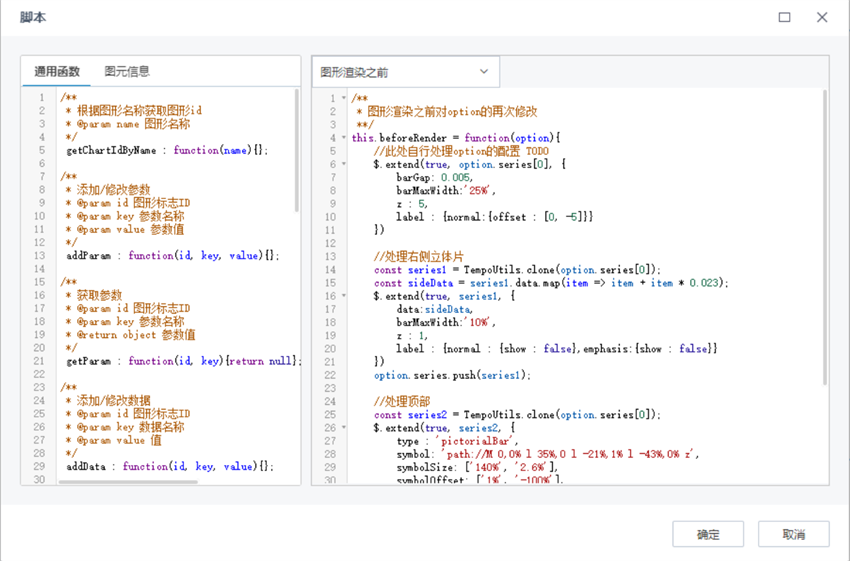
►操作步骤:建立好图表后,点击工具条“脚本”按钮,添加代码,如下:


/**
* 图形渲染之前对option的再次修改
**/
this.beforeRender = function(option){
//此处自行处理option的配置 TODO
$.extend(true, option.series[0], {
barGap: 0.005,
barMaxWidth:'25%',
z : 5,
label : {normal:{offset : [0, -5]}}
})
//处理右侧立体片
const series1 = TempoUtils.clone(option.series[0]);
const sideData = series1.data.map(item => item + item * 0.023);
$.extend(true, series1, {
data:sideData,
barMaxWidth:'10%',
z : 1,
label : {normal : {show : false},emphasis:{show : false}}
})
option.series.push(series1);
//处理顶部
const series2 = TempoUtils.clone(option.series[0]);
$.extend(true, series2, {
type : 'pictorialBar',
symbol: 'path://M 0,0% l 35%,0 l -21%,1% l -43%,0% z',
symbolSize: ['140%', '2.6%'],
symbolOffset: ['1%', '-100%'],
symbolRotate: -1,
symbolPosition: 'end',
z:3,
label : {normal : {show : false}}
})
option.series.push(series2);
return option;
}